Durpal 7下安装Markdown编辑器
更新日期:
原始发布于: http://blog.viifly.com/blog/posts/5818443735498752
上周在免费空间上安装了Drupal 7,前两天安装markdown编辑插件。
插件
Markdown和code highter安装在sites/all/modules目录下。从drupal.org下载插件包后下解压到该目录就OK了,在admin中moduels页面就出现新添加的插件。
SyntaxHighlighter是基于js的语法高亮,依赖的js包需要另外下载安装。下载SyntaxHighlighter压缩包后,解压于目录sites/all/libraries。
配置
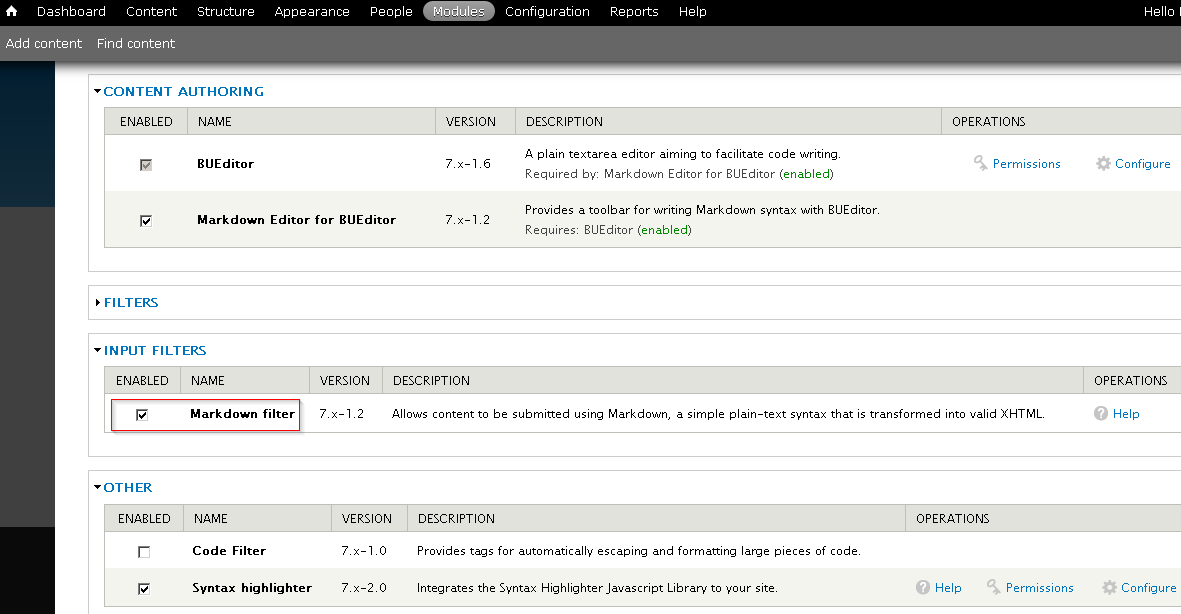
以admin身份登陆后,在modules页面可以看到所有安装的module。所有新添加的module都要勾选来enable. {. style=”width:650px;”}
{. style=”width:650px;”}
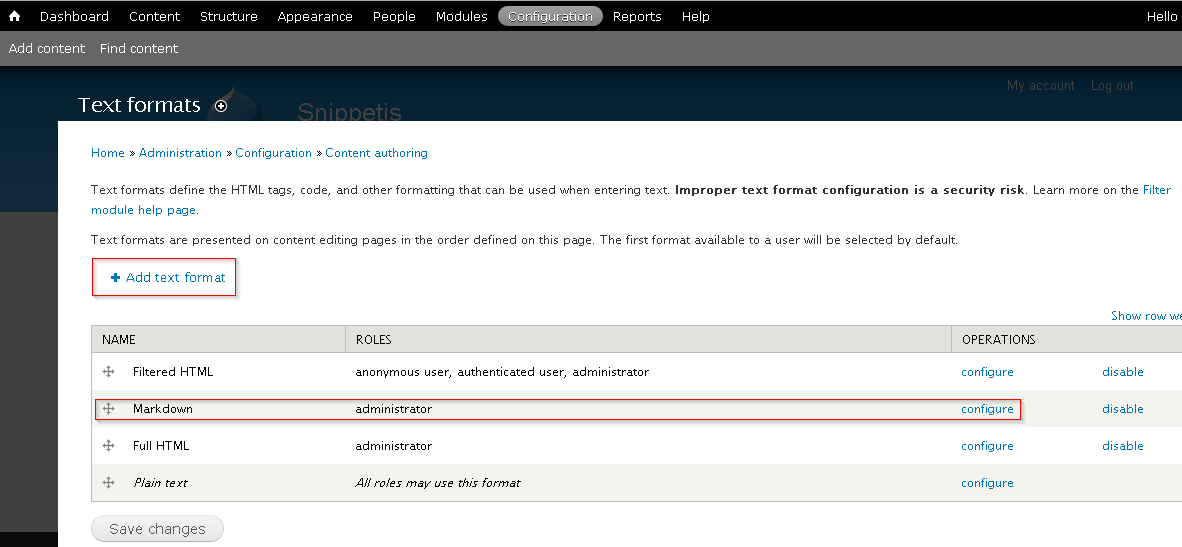
要editor支持markdown,还需要添加markdown format. {. style=”width:650px;”}
{. style=”width:650px;”}
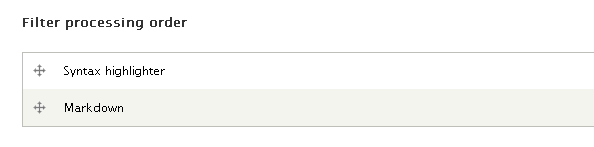
markdown filter中filter处理顺序是很重要的,Syntax Highligher的要先于markdown,否则会有代码不能高亮而出现混乱的问题。
语法高亮
SyntaxHighlighter插件已经安装了,在插入代码时需要<pre class="brush: lang">...</pre>来包围代码。
最后看下实际效果.